Often times I am asked about the process I would have a team institute in order to improve a product. As a first pass, I typically will look at a specific flow that has high business impact and look for possible pitfalls common for end-users. This may occur typically before moving to thinking about redesigning the flow and/or interface. Ideally usability testing occurs before and after the examination so as to set some baseline measures of what users encounter and whether the redesign is effective in improving business and user goals.
Recently, I performed a review of how users write yelp reviews.
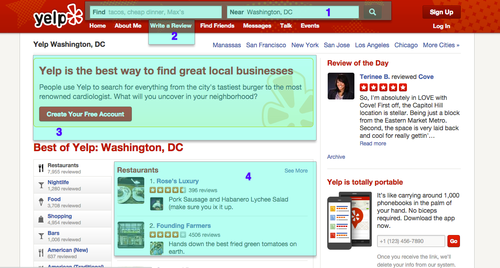
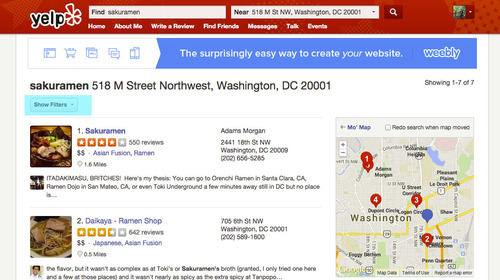
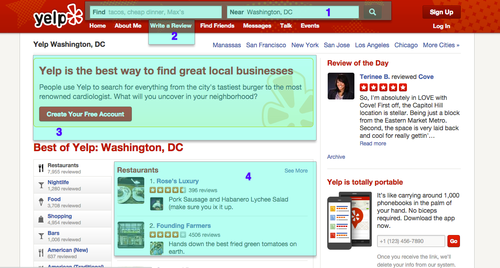
Main Page

Based on the initial page of Yelp, we can assume that writing a review is not the most important feature. However, user acquisition (3), searching for a product/service (1) and the reviews themselves (4) seem to be the top priority of the business based on the prominence of those elements. As I have chosen to base this post on Writing a Review (2) we will move forward in regard to that flow.
Write a Review

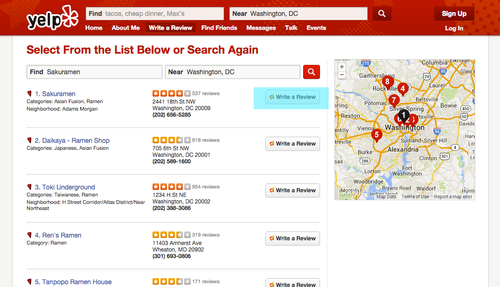
The Write a Review section does an adequate job of directing users by following the method of Search for business, Select the business and Write your review. Users can also proceed in the same way by searching from the home page instead of going to Write a Review first. However, the paths diverge at that point briefly.
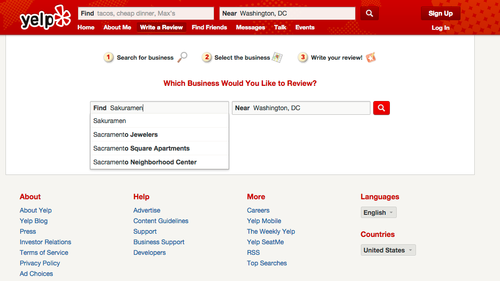
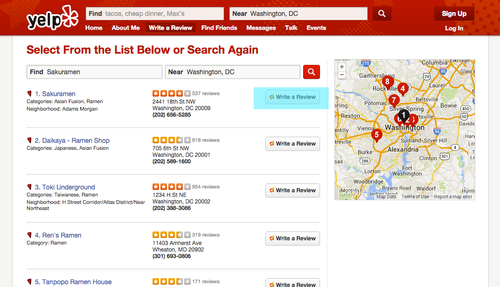
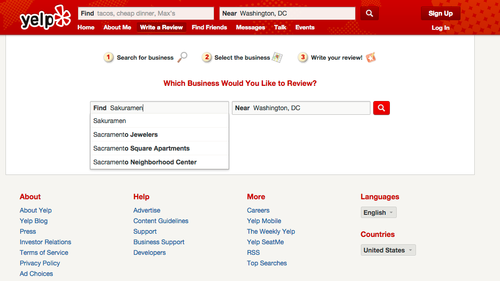
Searching from Write a Review

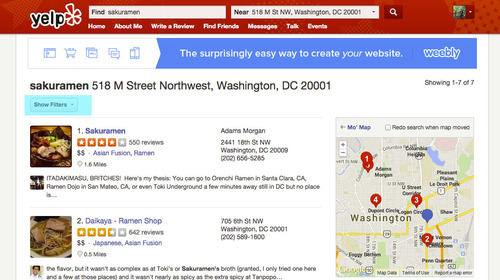
Searching from search on main page

Notice the differences?
Users may wish to Filter results from the Write a Review search engine and users who had searched for a business from the main page search may want to Write a Review right away. Allowing users to access those features from either path would likely give them more consistency and I would suspect they would not need to remember “How did I get to that page again? I knew it involved search.”
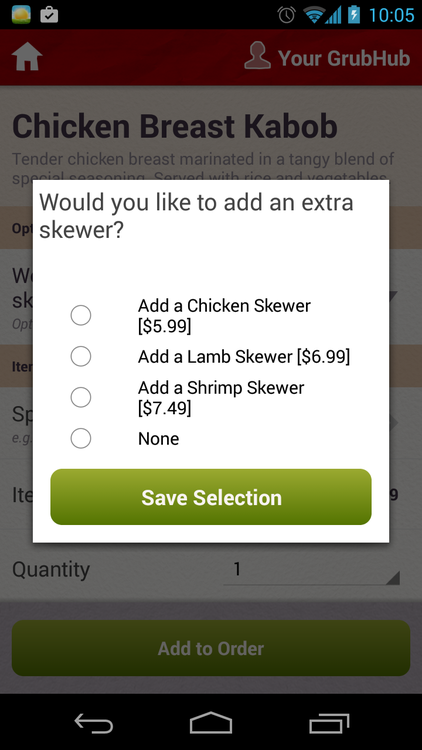
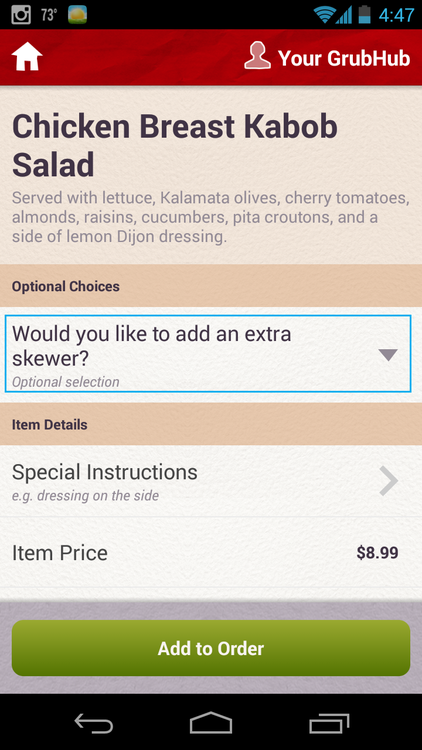
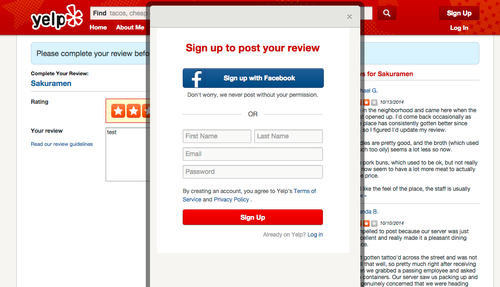
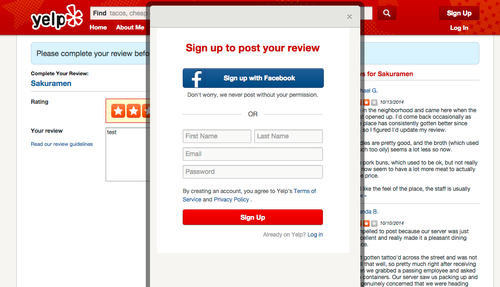
After a user decides to write a review and move forward with posting, if they are not logged in they are presented with:

If a user is logged into Yelp then they may post the review right away. However, if a user has yet to login, she is presented with a modal with options to sign up. This is a fantastic way of engaging users before they use the product; allowing them to pursue the path of writing a review and only waiting until the last moment to ask for a sign up. The user, having successfully used the product, is more inclined to sign up after they have put the effort of writing and rating a review.
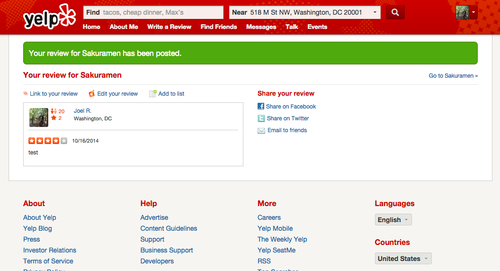
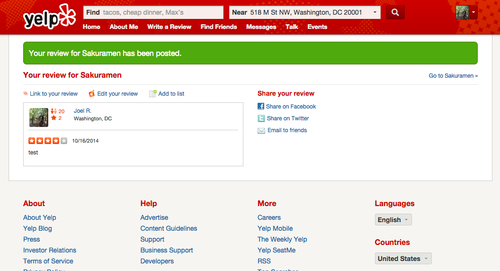
Confirmation

After a user successfully uploads his review, he is presented, correctly, with a confirmation message. This is great practice as it provides essential feedback that the system operated successfully. The user is also given options to immediately share the review on his social network.
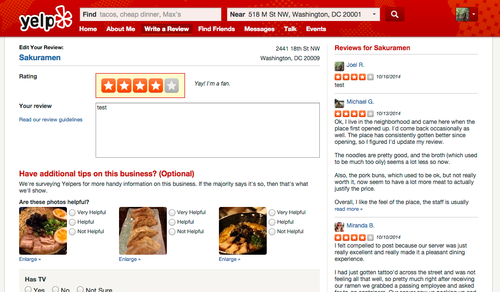
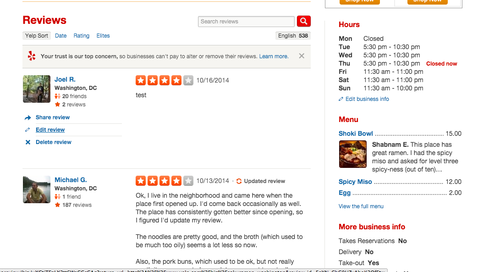
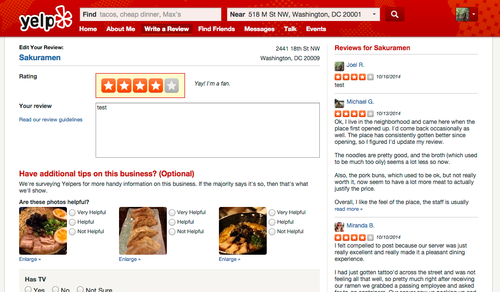
Edit Review

When a user wishes to edit their review, they are given additional options on how to characterize it by adding additional tips. This is a feature that would have been helpful had it been presented before the user uploaded their first review. Why are the “additional tips” not presented during the initial review stage?
The reason that I had elected to edit the review was because I had been seeking a way to delete the review. However, you cannot delete the review from the edit review section. This seems to be a possible usability problem and I would theorize that users have difficulty deleting their reviews. This may be intentional on the part of the business to maintain the volume of reviews.
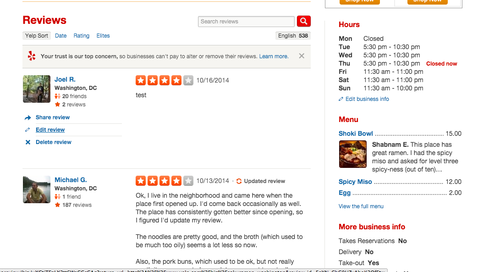
Delete Review

In order to delete the review, users have to actually have to go about it in a way that I would theorize does not fit within their mental model. The user has to:
- Search for the business
- Find their respective review
- Delete the review.
I would suggest that many, if not the vast majority of users, expect to be able to delete their review primarily from the edit review section as well as having the option to delete from the restaurant review page.
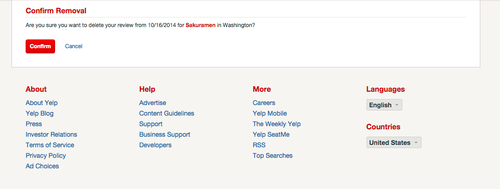
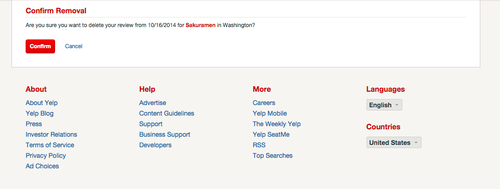
Deletion Confirmation

Users should not have to confirm removal of their deletion. The ability to undo the deletion would work much better and would be a more efficient process.

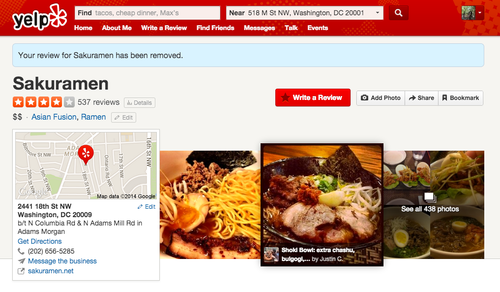
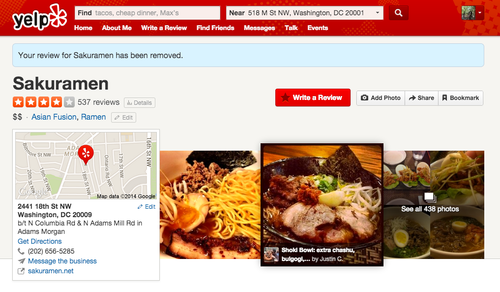
After a review has been removed, Yelp confirms the action with a message; which is great usability practice. However, again, skipping the confirmation page for removal and allowing the user to undo the action from this confirmation message would be better.
Overall, Yelp provides a good experience for writing a review based on how reviews fit within their apparent business model. However, there are some possible fixes that would enhance the user experience in list of priority:
- Search results either through the main search or the Write a Review search should be consistent. This will allow users to take full advantage of writing reviews and filtering businesses using a consistent results page.
- Allow users to add “additional tips” when they are first writing a review
- Allow users to delete a review from the Edit Review page
- Substitute confirmation for deleting a review with ability to undo instead
UX, product and business can theorize about problems and obstacles for users all day long but without the benefit of usability testing we are not sure how changes will affect their ability to be awesome. And, I mean that; Awesome. Users want to use your product because they believe it makes them better at what they do.
Some steps a product team may take upon themselves to improve a product with these types of obstacles:
- Paper sketches and paper prototypes for proposed changes
- Test with users and stakeholders
- Iterate on design and test again OR move to digital/code prototypes
- Test digital/code prototypes
- Iterate on design and test again
- Based on testing results, submit remarks on why changes are important and how they will affect business
- Elaborate with developers (Ideally at least one developer engaged in the process early on).
- After changes made to product, take a look at data coming back from analytics to confirm or reevaluate design solution